Crop Circle merupakan fenomena alam penuh misteri yang sekarang paling sering di jumpai.Sudah hampir 350 tahun semenjak kemunculannya pertamakali di Inggris pada tahun 1647, sampai sekarang belum ada jawaban yang pasti bagaimana cara mereka terbentuk.
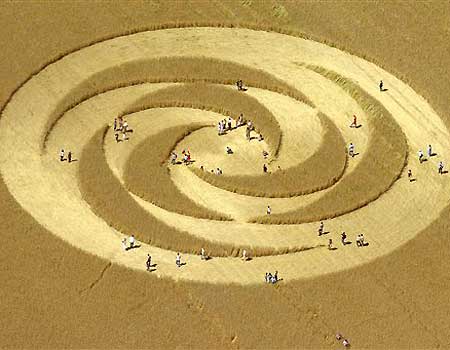
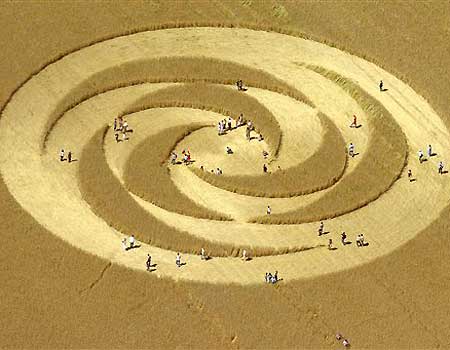
Crop circle adalah suatu bentuk lingkaran dan bentuk bentuk lain seperti geometri (dan kebayakan berukuran besar/luas ), bahkan ada juga yang yang biasa ditemui membentuk citra mahkluk hidup seperti kalajengking,bunga matahari,Lebah,dll.diladang pertanian khususunya gandum. Di Inggris, Canada, Amerika, Australia dan Jepang, banyak ditemukan fenomena crop circle. Fenomena ini biasanya muncul di musim panas saat ladang pertanian ditumbuhi dengan tanaman.. Bentuk geometri itu kadang berupa lingkaran-lingkaran atau bisa juga berbentuk rangkaian gambar yang unik, yang menunjukkan bahwa pembuatnya adalam makhluk yang cerdas. Tapi, crop circle ini bukan dibuat oleh manusia berdasarkan berbagai bukti yang telah diselidiki oleh para ilmuwan. Lantas mahkluk apa seperti yang kurang kerjaan membuat semua ini???Crop circle banyak dijumpai di Inggris selatan.

Banyak yang mengkaitkan crop circle ini dengan kegiatan spiritual karena rangkaian bentuk geomtri yang terbentuk di ladang pertanian itu (gambar-gambar itu terbentuk dengan tanaman yang rebah / roboh). Menurut informasi yang ada, kemunculan fenomena crop circle ini sering disertai juga dengan pemunculan ufo yang berbentuk bola cahaya. Sebuah video yang berhasil merekam proses terjadinya sebuah crop circle (di oliver’s castle tahun 1996, lihat foto atas) menunjukkan bahwa sebuah crop circle terbentuk dalam waktu hanya sekitar 20 detik saja. Padahal besarnya mencapai puluhan meter. Fenomena ini bahkan diperkirakan telah muncul sejak ratusan tahun lalu. Sebuah ukiran pahatan kayu dari abad 17 yang dinamakan “Mowing Devil” menunjukkan ada makhluk yang dipercaya adalah setan, membuat kerusakan berupa lingkaran di ladang pertanian. 
Kemunculannya di Rusia beberapa tahun yang lalu sangatlah menakjubkan,dimana mereka bermunculan silih berganti.Masyarakat sekitar yang melihatnya sungguh tidak mengerti,bagaimana cara mereka bisa terbentuk secepat itu.dalam kurun semalam saja,sekitar 6-7 crop circle dengan ukuran yang besar telah terbentuk dihamparan ladang gandum mereka.Yang membuat mereka semakin berdecak kagum adalah macam-macam bentuk dari crop circle itu sendiri,ada yang membentuk citra bunga matahari yang luar biasa indahnya.Sampai saat ini,banyak spekulasi dan pandangan mengenai peroses terbentuknya Crop Circle.Ada yang beranggapan fenomena tersebut memang dibuat oleh manusia,tapi ada pula yang beranggapan murni dari proses gejala alam. Avebury Trusloe, nr Beckhampton, Wiltshire. Reported 30th June 2006 spekulasi-spekulasi dan asumsi orang tentang crop circle Lingkaran aneh nan misterius di ladang gandum adalah fokus yang selalu menarik perhatian dan penelitian dari kalangan ilmuwan, dan hingga kini belum ada kesimpulan atas sebab terjadinya fenomena tersebut, saat ini terdapat 5 versi utama. Berikut penjelasannya… 
Sebenernya sulit untuk percaya kalo ini perbuatan manusia. Cukup banyak yang beranggapan, bahwa apa yang disebut lingkaran ladang gandum itu tidak lebih dari perbuatan iseng seseorang. Menurut ilmuwan Anderro dari Inggris yang telah menyelidiki sekaligus meneliti fenomena tersebut selama 17 tahun lamanya, bahwa ada sekitar 80% lingkaran ladang gandum itu merupakan buatan manusia. Seorang warga Inggris pernah menuturkan kepada media massa, bahwa dia dan beberapa temannya adalah pembuat lingkaran ladang gandum di London, Inggris. Sebelumnya mereka telah mempersiapkan gambar desain, ketika gandum di ladang hampir matang, dengan sebuah paku panjang dipantakkan di ladang gandum, dan paku itu dijadikan sebagai pusatnya, selanjutnya, melingkari permukaan tanah dengan tali, lalu muncullah sebuah lingkaran ladang gandum. Masalahnya, apakah mungkin dia dapat membuat lingkaran tersebut dalam satu malam tanpa alat bantu yang memadai? lalu tujuan membuatnya untuk apa?

Sebagian lingkaran aneh tersebut telah dikesampingkan kemungkinannya terjadi karena ulah manusia. Sebab struktur gambar mereka (lingkaran aneh) yang rumit, ukurannya yang besar, desain yang indah, sama sekali bukan hasil buatan manusia yang dapat dikerjakan dalam waktu semalam. Meskipun Anderro bersikeras mengatakan bahwa 80% lingkaran ladang gandum itu adalah buatan manusia, namun, dia juga yakin, bahwa 20% sisanya adalah pembentukan alami karena efek medan magnet bumi. Dalam medan magnet terdapat suatu daya gerak yang gaib, dapat menghasilkan suatu arus listrik, sehingga tanaman “berbaring datar” di atas permukaan tanah. Ahli terkait asal AS yakni Jeffery Walson telah meneliti 130 lebih lingkaran ladang gandum, dan didapati bahwa 90 % disekitar lingkaran aneh tersebut terdapat transformator yang berhubungan dengan kabel tegangan tinggi. Di bawah panjang garis keliling sepanjang 270 meter tersebut terdapat sebuah kolam, oleh karena di-airi, maka ion yang dikeluarkan tanah dari bagian dasar ladang gandum dapat menghasilkan elektrik negatif, sedangkan transformator yang dihubungkan dengan kabel tegangan tinggi menghasilkan elekrik positif. Setelah elektrik negatif dan positif bersentuhan dapat menghasilkan energi magnet listrik, selanjutnya merobohkan gandum lalu membentuk lingkaran aneh. Namun demikian mereka belum bisa memberikan seluruh jawaban dari pertanyaan bagaimana bentuk-bentuk aneh itu dapat terbentuk? Apakah mungkin energi dapat berbentuk bunga atau kelajengking?
Menurut fisikawan dari Universitas Michigan, AS yakni Dr.Delon Smith, bahwa perubahan musim panas tidak menentu, angin tornado adalah sebab utama yang menyebabkan lingkaran aneh itu. Melalui risetnya dia mendapati, bahwa sejumlah besar lingkaran aneh di ladang gandum yang muncul di sisi gunung atau daerah yang berjarak 60-70 km dari gunung, dimana tempat seperti ini adalah tempat yang mudah sekali membentuk angin tornado. Tapi apakah angin tornado dapat membuat lingkaran dengan ketelitian tertentu tersebut?
- Buatan makhluk luar angkasa Atau yang paling dikenal Aliens..
Banyak yang meyakini, bahwa sebagian besar lingkaran aneh di ladang gandum terbentuk dalam waktu satu malam, besar kemungkinan adalah hasil karya makhluk luar angkasa. Sejak 1990, fotografer Alexander mengatakan, dia melihat cahaya yang ganjil di ladang gandum, cahaya itu terbang kesana-kemari di antara kedua lingkaran aneh. Keberadaan alien di perut bebek liar di San Franscisco AS barangkali memperkuat dugaan ini.
- Heterodoxy (pandangan sumbang)
Sejumlah orang percaya, bahwa di balik lingkaran ladang gandum terdapat berbagai macam kekuatan gaib, kaya segitiga bermuda gitu. Menurut dugaan ini, ada yang lantas menyebut lingkaran aneh itu sebagai “pemberitahuan bencana”, agar supaya menyebarkan pandangan sumbang yang meyimpang dari ajaran ortodoks. Mengapa lingakaran aneh tersebut kerap muncul disitu? Dan kini, lingkaran itu pernah muncul di ladang bunga matahari, Rusia, lantas kenapa bisa demikian? Mungkin kita hanya dapat menunggu ilmuwan untuk menyingkapnya lebih lanjut.