Akhir-akhir ini saya sudah lama tidak membuat entri pada blog ini,dikarenakan kesibukan belajar dan aktifitas lainnya.Dilain waktu luang juga,saya sedang mencari platform yang menyediakan pembuatan social network atau situs jejaring sosial seperti facebook,twitter dll.Saya akhirnya menemukan platform social network builder yaitu socialgo.com .Web itu menurut saya cukup lengkap dalam menyediakan fasilitas pembuatan social network tersebut.Saya cukup puas dengan fasilitas dari socialgo tersebut.Setelah ketemu dan saya praktekan,jadilah Social network yang telah saya buat yaitu,say-hello.socialgo.com.Jika kalian berkenan silahkan untuk daftar pada web jejaring sosial milik saya itu,atau bisa klik disini.Bagi yang ingin atau sudah daftar saya ucapkan terima kasih yang sebesar-besarnya.
Read More …
Semenjak diluncurkannya windows 7, memang banyak yang telah upgrade atau berpindah dari windows xp atau vista ke windows 7. Banyak pertimbangan yang membuat user berpindah dari system operasi yang digunakannya itu.Beberapa diantaranya adalah fitur-fitur baru dan juga tingkat kecepatan loading dan proses kerja dari windows 7 yang lebih banyak dan lebih baik. Namun tidak semua pengguna windows xp bisa berpindah atau upgrade ke windows 7, karena untuk bisa menggunakan windows 7 ada persyaratan minimal mengenai spesifikasi komputer. Yaitu :
1. 1GHz processor atau lebih 32-bit (x86) or 64-bit (x64)
2. 1GB RAM untuk 32-bit atau 2GB RAM untuk 64-bit
3. 16GB hard disk space untuk 32-bit atau 20GB untuk 64-bit
4. DirectX 9 graphics device dengan WDDM 1.0 atau lebih
Sebaiknya sebelum melakukan upgrade atau install windows 7, check dulu spesifikasi komputer sahabat dengan menggunakan windows 7 upgrade advisor agar bisa diketahui komputer sahabat ngedukung atau tidak untuk diupgrade atau diinstall windows 7.
Bagi anda yang memang setia sama Windows xp atau ingin windows 7 tapi spesifikasinya tidak mendukung dan ingin tampilannya seperti windows 7 bisa dilakukan dengan menginstall tema windows7 untuk windows xp. Hasilnya komputer sahabat tampilannya akan menjadi windows 7 namun systemnya masih windows xp.
1. Download dan extract file SevenVG RTM Theme for Windows XP by Vishal (6,5 MB) Guptapada link dibawah
2. Setelah diextract terdapat 5 folder: yaitu Extra Common Tasks, Fonts, Iconized Taskbar Hack, Styler Toolbar dan Theme
3. Jalankan "Theme.exe" file untuk memasang tema windows 7 ke windows xp, kemudian aktifkan tema tersebut melalui pengaturan di Desktop Properties pada tab themes.
Maka tampilan windows xp akan berubah menjadi seperti dibawah ini

sumber:http://rahmabasel.blogspot.com/2011/01/merubah-tampilan-tema-windows-xp.html
Read More …
1. 1GHz processor atau lebih 32-bit (x86) or 64-bit (x64)
2. 1GB RAM untuk 32-bit atau 2GB RAM untuk 64-bit
3. 16GB hard disk space untuk 32-bit atau 20GB untuk 64-bit
4. DirectX 9 graphics device dengan WDDM 1.0 atau lebih
Sebaiknya sebelum melakukan upgrade atau install windows 7, check dulu spesifikasi komputer sahabat dengan menggunakan windows 7 upgrade advisor agar bisa diketahui komputer sahabat ngedukung atau tidak untuk diupgrade atau diinstall windows 7.
Bagi anda yang memang setia sama Windows xp atau ingin windows 7 tapi spesifikasinya tidak mendukung dan ingin tampilannya seperti windows 7 bisa dilakukan dengan menginstall tema windows7 untuk windows xp. Hasilnya komputer sahabat tampilannya akan menjadi windows 7 namun systemnya masih windows xp.
1. Download dan extract file SevenVG RTM Theme for Windows XP by Vishal (6,5 MB) Guptapada link dibawah
2. Setelah diextract terdapat 5 folder: yaitu Extra Common Tasks, Fonts, Iconized Taskbar Hack, Styler Toolbar dan Theme
3. Jalankan "Theme.exe" file untuk memasang tema windows 7 ke windows xp, kemudian aktifkan tema tersebut melalui pengaturan di Desktop Properties pada tab themes.
Maka tampilan windows xp akan berubah menjadi seperti dibawah ini

sumber:http://rahmabasel.blogspot.com/2011/01/merubah-tampilan-tema-windows-xp.html
Berikut ini adalah tutorial membuat icon twitter dengan animasi burung yang bisa terbang mengikuti arah gerakan seperti terbang naik-turun dan bisa bertengger pada setiap kotak yang ada pada blog/situs.
Langsung saja pada tutorial:
- Masuk (Login) ke Dashboard Blogger anda.
- Pilih Rancangan
- Lalu pilih Tambah gadget-->pilih HTML/Javascript
- Masukkan script berikut dan jangan beri judul
<script type="text/javascript" src="http://imemovaz.googlecode.com/files/tripleflap.js"></script><script type="text/javascript">var birdSprite="http://4.bp.blogspot.com/_9B1yqig9iAg/TVKEXsnAUMI/AAAAAAAAAII/o7TYnYBuC6k/s1600/birdsprite.png"; var targetElems=new Array("img","hr","table","td","div","input","textarea","button","select","ul","ol","li","h1","h2","h3","h4","p","code","object","a","b","strong","span"); var twitterAccount = "http://twitter.com/NamaTwitterAnda";var tweetThisText = "Twitter - NamaTwitterAnda http://UrlSitusAnda/";tripleflapInit();
</script>
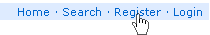
Sudah lama saya tidak memposting tutorial blogger.Kali ini saya akan membahas cara membuat menu navigasi breadcrumb,atau menu yang menyatakan letak kita di suatu blog.Jika masih bingung bisa lihat gambar:

Jika sudah paham mari kita langsung ke tutor:
1.Pertama masuk ke akun blogger
2.Tuju ke Rancangan-->Edit HTML
3.Centang kotak Expand Template Widget
4.Lalu cari kode <div class='post hentry uncustomized-post-template'> (Jika ketemu tetapi tidak sama atau MIRIP kodenya,dianggap sama saja)
5.Letakkan kode berikut dibawah kode: <div class='post hentry uncustomized-post-template'>
6.Terakhir tinggal disave..
moga-moga berhasil ya kawan!!
Read More …

Jika sudah paham mari kita langsung ke tutor:
1.Pertama masuk ke akun blogger
2.Tuju ke Rancangan-->Edit HTML
3.Centang kotak Expand Template Widget
4.Lalu cari kode <div class='post hentry uncustomized-post-template'> (Jika ketemu tetapi tidak sama atau MIRIP kodenya,dianggap sama saja)
5.Letakkan kode berikut dibawah kode: <div class='post hentry uncustomized-post-template'>
<b:if cond='data:blog.pageType == "item"'>
<a href='http://justforfun-adrianrivald.blogspot.com'>Home</a> »
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'> » </b:if>
</b:loop>
»
</b:if>
<a expr:href='data:post.link'><data:post.title/></a></b:if>
6.Terakhir tinggal disave..
moga-moga berhasil ya kawan!!
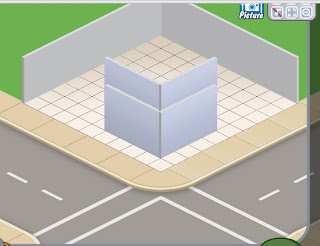
Untuk membuat bangunan pada garasi di car town kita membuatuhkan coin dan lahan yang cukup besar.Langsung saja pada tutor:
1.Pertama buat rangka bangunan dengan tembok seperti pada gambar:
Read More …
2.Setelah itu buat dinding lagi untuk bangungan bertingkat.
3.Nah,gambar diatas merupakan kerangka bangunan bertingkat yang berlum beratap.Kita butuh atap untuk mempercantik bangunan tersebut,dengan menambahkan DINDING lagi.
4.Dengan atap tersebut blum memenuhi persyaratan bangunan yang baik.atapnya belum penuh.Tambahkan atap dengan dinding seperti ini:
5.Untuk mempercantik lagi,ganti beberapa dinding dengan dinding yang kelihatan seperi pintu atau kaca seperti ini
Nah demikianlah tutor dari saya.semoga bermanfaat!
Backlink sangat di butuhkan bagi seorang blogger, dengan backlink melimpah posisi blog otomatis akan semakin bagus pula peringkat pageranknya.
Untuk itulah backlink sangat di buru oleh para pengelola blog untuk meningkatkan posisi pagerank blognya masing-masing.
Salah satu dari backlink yang sering di minati, yakni baclink dari blog dofollow, lewat blog dofollow seorang blogger bisa mendapatkan backlink secara cuma-cuma, dengan cara yang sangat sederhana, yaitu meninggalkan link pada blog dofollow dengan memberi komentar pada postingan blog tersebut.
Apabila anda ingin mendapatkan backlink yang benar-benar berkualitas untuk blog anda, berkomentarlah dengan santun sesuai isi artikel pada blog ini. Jangan berkomertar yang mengandung spam, pilih topik yang sesuai dengan blog anda sehingga langkah anda menanamkan backlink berhasil dengan sempurna.
Read More …
Untuk itulah backlink sangat di buru oleh para pengelola blog untuk meningkatkan posisi pagerank blognya masing-masing.
Salah satu dari backlink yang sering di minati, yakni baclink dari blog dofollow, lewat blog dofollow seorang blogger bisa mendapatkan backlink secara cuma-cuma, dengan cara yang sangat sederhana, yaitu meninggalkan link pada blog dofollow dengan memberi komentar pada postingan blog tersebut.
Apabila anda ingin mendapatkan backlink yang benar-benar berkualitas untuk blog anda, berkomentarlah dengan santun sesuai isi artikel pada blog ini. Jangan berkomertar yang mengandung spam, pilih topik yang sesuai dengan blog anda sehingga langkah anda menanamkan backlink berhasil dengan sempurna.
Maksud daru judul "dengan yang lainnya" adalah bukan cara membuat form email atau contact saja yang akan saya sediakan,tetapi masih banyak lagi.Untuk kali ini saya akan memberi tahu cara membuat form tersebut melalui salah satu web penyedia pembuatan form tersebut yaitu www.emailmeform.com.Situs tersebut adalah situs yang saya gunakan untuk membuat form pada blog ini seperti untuk Submit artikel,tukar link,pasang iklan dan lain-lain.Tidak usah berlama-lama lagi,langsung saja pada tutorial:
1.Pertama masuk ke web www.emailmeform.com
2.Lalu silahkan daftar sesuai instruksinya.SSnya seperti berikut:
3.Jika sudah silahkan konfirmasi pendaftaran melalui inbox email anda
4.Jika sudah klik link aktifasi akun anda,silahkan tuju ke menu Templates
5.Lalu jika sudah,pilih tombol add form
Read More …
1.Pertama masuk ke web www.emailmeform.com
2.Lalu silahkan daftar sesuai instruksinya.SSnya seperti berikut:
3.Jika sudah silahkan konfirmasi pendaftaran melalui inbox email anda
4.Jika sudah klik link aktifasi akun anda,silahkan tuju ke menu Templates
5.Lalu jika sudah,pilih tombol add form
6.Setelah diklik akan muncul,window pop up baru,pilih yang pertama.
7.Akan muncul page baru,yaitu tempat untuk menambahkan dan mengedit form.
8.Jika sudah selesai klik SAVE FORM
9.Maka akan muncul popup baru,pilih NOMOR 4
10.Maka akan muncul form yang tadi anda buat,lalu pilih menu CODE pada submenu form yang tadi anda buat.
11.Setelah itu pilih code HTML/Javascript.
12.Copy kode javascript tadi ke konten:Dashboard blogger-->Rancangan-->Tambah gadget--->HTML/Javascript.
13.Save
Gadget musik? asik banget yah bisa liat-liat postingan sambil dengerin musik favorit kamu. Untuk mewujudkannya berikut tutornya.
1.buka stafans.com
2.pilih atau cari lagu yang kamu inginkan.
3.copy embed codenya tuh yang ada dibawah play preview.
contohnya bisa seperti punya saya ini: Now Playing : Now Playing : Greenday - American Idiot - 06. St. Jimmy
4.trus log in ke blog kamu.
5.pilih layout trus page element trus add gadget.
6.pilih yang HTML/Java Script.
7.paste code yang tadi ke blog kamu.
8.pilih penempatan gadget.
9.kalo dah pas tinggal simpan dan nikmatin musik di blog kamu.
good luck....
Created by:Shofiyyuddin Azhar
Email:anmobaku@yahoo.co.id
Read More …
1.buka stafans.com
2.pilih atau cari lagu yang kamu inginkan.
3.copy embed codenya tuh yang ada dibawah play preview.
contohnya bisa seperti punya saya ini: Now Playing : Now Playing : Greenday - American Idiot - 06. St. Jimmy
4.trus log in ke blog kamu.
5.pilih layout trus page element trus add gadget.
6.pilih yang HTML/Java Script.
7.paste code yang tadi ke blog kamu.
8.pilih penempatan gadget.
9.kalo dah pas tinggal simpan dan nikmatin musik di blog kamu.
good luck....
Created by:Shofiyyuddin Azhar
Email:anmobaku@yahoo.co.id

Para pengguna komputer yang menggunakan banyak aplikasi dalam bekerja seringkali menghadapi kesulitan, karena untuk menjalankan suatu aplikasi dan berganti dari satu aplikasi ke aplikasi lain cukup merepotkan. Untuk memudahkan segalanya, mereka dapat menggunakan antarmuka tambahan berupa Dock. Dock adalah antarmuka tambahan yang menyediakan cara yang mudah untuk menjalankan serta berganti antara beberapa aplikasi dengan mudah.
Winstep Nexus adalah sebuah sistem docking yang sangat baik, namun untuk saat ini hanya tersedia untuk sistem operasi Windows saja. Nexus adalah Dock yang membuat bekerja dengan beberapa aplikasi menjadi sangat mudah, dan bahkan terasa lebih menyenangkan. Kita dapat mengakses aplikasi, folder, serta dokumen yang sering kita gunakan hanya dengan sekali klik saja. Nexus tersedia dalam dua versi, yaitu Winstep Nexus (gratis) dan Nexus Ultimate.
Berikut adalah beberapa fitur dari Winstep Nexus:
* Menampilkan daftar aplikasi yang sedang digunakan didalam Dock yang dapat diatur dengan grouping, filtering, serta icon customization.
* Menampilkan system tray pada Dock sebagai icon individual atau group.
* Efek samar dan efek warna yang menarik pada latar belakang Dock.
* Memonitor koneksi yang aktif dan penggunaan bandwidth dengan modul Net Meter
* Beberapa efek mouse over, seperti zoom, swing, bounce, dan sebagainya.
Masih banyak sekali fitur dari Winstep Nexus yang belum disebutkan diatas. Untuk mengetahui lebih jauh, akan lebih baik jika anda langsung mencobanya. Anda dapat mengunduh Winstep Nexus di website resmi nya di:http://www.winstep.net/ atau langsung disini
Winstep Nexus adalah sebuah sistem docking yang sangat baik, namun untuk saat ini hanya tersedia untuk sistem operasi Windows saja. Nexus adalah Dock yang membuat bekerja dengan beberapa aplikasi menjadi sangat mudah, dan bahkan terasa lebih menyenangkan. Kita dapat mengakses aplikasi, folder, serta dokumen yang sering kita gunakan hanya dengan sekali klik saja. Nexus tersedia dalam dua versi, yaitu Winstep Nexus (gratis) dan Nexus Ultimate.
Berikut adalah beberapa fitur dari Winstep Nexus:
* Menampilkan daftar aplikasi yang sedang digunakan didalam Dock yang dapat diatur dengan grouping, filtering, serta icon customization.
* Menampilkan system tray pada Dock sebagai icon individual atau group.
* Efek samar dan efek warna yang menarik pada latar belakang Dock.
* Memonitor koneksi yang aktif dan penggunaan bandwidth dengan modul Net Meter
* Beberapa efek mouse over, seperti zoom, swing, bounce, dan sebagainya.
Masih banyak sekali fitur dari Winstep Nexus yang belum disebutkan diatas. Untuk mengetahui lebih jauh, akan lebih baik jika anda langsung mencobanya. Anda dapat mengunduh Winstep Nexus di website resmi nya di:http://www.winstep.net/ atau langsung disini
Special Thanks to:Harry Alfayed
Created by: Harry Alfayed
email : harryalfayed@yahoo.com

Hai agan2 semua ane mau share nih tentang software yang insyaallah dapat membantu kita semua dalam hal mendownload,yaitu idm 6.04 full and free.
tempat downloadnya disini
Created by:Risky Saputra
email: rezpector510@yahoo.co.id
Tulisan Diposkan oleh: dan tulisan Label: judul posting, biasanya terletak/berada/tampil di bawah posting. Nah jika Anda ingin menghilangkan tulisan-tulisan tersebut, berikut ini caranya:
1.Login ke Blogspot => klik Rancangan/Design => pilih Edit HTML, kasih centang pada kotak Expand Template Widget dan gunakan tombol Find untuk memudahkan pencarian kode
2.Untuk menghilangkan tulisan Diposkan Oleh:, cari kode di bawah ini:
<span class='post-author'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/> <data:post.author/>
</b:if>
</span>
3.Jika Anda juga ingin menghilangkan tulisan jam di depan tulisan diposkan oleh:……,maka cari kode dibawah ini lalu hapus semua kode dibawah ini
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' title='permanent link'><data:post.timestamp/></a>
</b:if>
</b:if>
</span>
4.Kemudian untuk menghilangkan tulisan Label:…, cari kode di bawah ini,dan hapus juga seperti cara sebelumnya
<span class='post-labels'>
<b:if cond='data:post.labels'><data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'>,
</b:if></b:loop></b:if>
</span>
 Keyboard shortcuts membuat pekerjaan dalam urusan posting di blogger menjadi lebih mudah. Yang paling populer mungkin dalam urusan text dalam postingan, seperti membuattulisan bold dengan CTRL+B atau untuk tulisan italic denganCTRL+I. Sama dengan yang biasa kita gunakan pada saat menulis di office word. Dibawah ini ada beberapa list keyboard shortcuts, semoga bermanfaat.
Keyboard shortcuts membuat pekerjaan dalam urusan posting di blogger menjadi lebih mudah. Yang paling populer mungkin dalam urusan text dalam postingan, seperti membuattulisan bold dengan CTRL+B atau untuk tulisan italic denganCTRL+I. Sama dengan yang biasa kita gunakan pada saat menulis di office word. Dibawah ini ada beberapa list keyboard shortcuts, semoga bermanfaat.| Shotcut | Fungsi | Semua Browser ? |
| CTRL+B CTRL+I CTRL+U CTRL+L CTRL+Z CTRL+Y CTRL+SHIFT+A CTRL+SHIFT+P CTRL+D CTRL+P CTRL+S CTRL+G | Bold Text Italic Text Underline text Blockquote (hanya pada saat EDIT HTML) Undo last operation Redo last operation Insert Hyperlink Preview Post Save as Draft Publish Post Autosave Indic Transliteration | Ya Ya Ya Tidak Ya Ya Tidak Tidak Tidak Ya Ya Tidak |
Berikut merupakan artikel yang dibuat oleh sobat Just For Fun melalui Submit artikel:

hai agan2 semua ane mau share nih tentang game online yang bergenre sport.
tapi mungkin agan2 udah pernah denger atau baca tentang game ini.
dari pada lama bertele-tele mending langsung liat aja penjelasannya langsung aja ke web nya http://fifaonline2.iahgames.
created by: Risky Saputra
email : rezpector510@yahoo.co.id
Read More …

hai agan2 semua ane mau share nih tentang game online yang bergenre sport.
tapi mungkin agan2 udah pernah denger atau baca tentang game ini.
dari pada lama bertele-tele mending langsung liat aja penjelasannya langsung aja ke web nya http://fifaonline2.iahgames.
created by: Risky Saputra
email : rezpector510@yahoo.co.id
Caranya mudah saja.Ikuti saja langkah-langkah berikut ini:
1.Silahkan untuk download Youtube downloadernya disini.
2.Setelah anda mendownloadnya maka akan terjadi proses penginstallan.Ikuti saja instruksi hingga install selesai.
3.Lalu akan terbuka downloadernya secara otomatis(jika tidak bisa buka dari desktop)
4.Lalu akan tampil seperti ini
5.Lalu silahkan cari video yang ingin diconvert ke mp3
6.Kemudian Copy url video yang telah ditemukan
7.Paste di Youtube Downloader
8.Tentukan dimana file itu akan disimpan(dalam judul:Your default download location is)
9.Klik Download
10.Tunggu hingga selesai,lalu buka dimana file itu disimpan dan Selesai
Read More …
1.Silahkan untuk download Youtube downloadernya disini.
2.Setelah anda mendownloadnya maka akan terjadi proses penginstallan.Ikuti saja instruksi hingga install selesai.
3.Lalu akan terbuka downloadernya secara otomatis(jika tidak bisa buka dari desktop)
4.Lalu akan tampil seperti ini
5.Lalu silahkan cari video yang ingin diconvert ke mp3
6.Kemudian Copy url video yang telah ditemukan
7.Paste di Youtube Downloader
8.Tentukan dimana file itu akan disimpan(dalam judul:Your default download location is)
9.Klik Download
10.Tunggu hingga selesai,lalu buka dimana file itu disimpan dan Selesai
Berhati-hatilah dalam browsing atau membuka situs-situs tertentu yang belum jelas. Karena di dalamnya bisa mengandung virus-virus berbahaya yang akan meugikan kita. Berikut adalah situs paling kotor di dunia, di situs tersebut banyak terdapat bermacam-macam virus yang menyebabkan hp/pc anda rusak. Silakan menyimak :
1. 17ebook.com
2. aladel.net
3. bpwhamburgorchardpark.org
4. clicnews.com
5. dfwdiesel.net
6. divineenterprises.net
7. fantasticfilms.ru
8. gardensrestaurantandcatering.com
9. ginedis.com
10. gncr.org
11. hdvideoforums.org
12. hihanin.com
13. kingfamilyphotoalbum.com
14. likaraoke.com
15. mactep.org
16. magic4you.nu
17. marbling.pe
18. krnacjalneg.info
19. pronline.ru
20. purplehoodie.com
21. qsng.cn
22. seksburada.net
23. sportsmansclub.net
24. stock888.cn
25. tathli.com
26. teamclouds.com
27. texaswhitetailfever.com
28. wadefamilytree.org
29. xnescat.info
30. yt118.com
WARNING : Jangan coba-coba buka situs di atas tanpa menggunakan antivirus khusus untuk browser!!
Otak adalah organ tubuh vital yang merupakan pusat pengendali sistem syaraf pusat. Otak mengatur dan mengkordinir sebagian besar gerakan, perilaku dan fungsi tubuh homeostasis seperti detak jantung, tekanan darah, keseimbangan cairan tubuh dan suhu tubuh.

Otak juga bertanggung jawab atas fungsi seperti pengenalan, emosi. ingatan, pembelajaran motorik dan segala bentuk pembelajaran lainnya. Sungguh suatu tugas yang sangat rumit dan banyak dan inilah 10 kegiatan yang bisa merusak kerja otak kita
1. Tidak mau sarapan

Mereka yang tidak mengkonsumsi sarapan pagi memiliki kadar gula darah yang rendah, yang akibatnya suplai nutrisi ke otak menjadi kurang.
2. Kebanyakan makan

Terlalu banyak makan, apalagi yang kadar lemaknya tinggi, dapat berakibat mengerasnya pembuluh darah otak karena penimbunan lemak pada dinding dalam pembuluh darah. Akibatnya kemampuan kerja otak akan menurun.
3. MEROKOK

Zat dalam rokok yang terhisap akan mengakibatkan penyusutan otak secara cepat, serta dapat mengakibatkan penyakit Alzheimer.
4. Terlalu banyak mengkonsumsi gula

Konsumsi gula yang terlalu banyak akan menyebabkan terganggunya penyerapan protein dan nutrisi, sehingga terjadi ketidakseimbangan gizi yang akan mengganggu perkembangan otak
5. Polusi udara

Otak adalah konsumen oksigen terbesar dalam tubuh manusia. Menghirup udara yang berpolusi menurunkan suplai oksigen ke otak sehingga dapat menurunkan efisiensi otak.
6. Kurang tidur

Otak memerlukan tidur sebagai saat beristirahat dan memulihkan kemampuannya. Kekurangan tidur dalam jangka waktu lama akan mempercepat kerusakan sel-sel otak.
7. Menutup kepala ketika sedang tidur

Kebiasaan tidur dengan menutup kepala meningkatkan konsentrasi zat karbondioksida dan menurunkan konsentrasi oksigen yang dapat menimbulkan efek kerusakan pada otak.
8. Berpikir terlalu keras ketika sedang sakit

Bekerja terlalu keras atau memaksakan untuk menggunakan pikirankita saat sedang sakit dapat menyebabkan berkurangnya efektifitas otak serta dapat merusak otak.
9. Kurangnya stimulasi otak

Berpikir adalah cara yang paling tepat untuk melatih otak kita. Kurangnya stimulasi pada otak dapat menyebabkan mengkerutnya otak kita.
10. Jarang bicara

Komunikasi diperlukan sebagai salah satu sarana memacu kemampuan kerja otak. Berkomunikasi secara intelektual dapat memicu efisiensi otak. Jarangnya berkomunikasi akan menyebabkan kemampuan intelektual otak jadi kurang terlatih.
Pada postingan kali ini saya akan memberi tahu bagi yang belum tau untuk pemasangan alexa toolbar yang dapat menampilkan ranking alexa dan pagerank pada blog yang anda kunjungi atau blog anda sendiri.Toolbar ini akan terletak pada browser internet anda(Terutama untuk mozila).Pemasangan ini juga dapat membantu peningkatan ranking alexa blog anda tersendiri.Langsung saja pada tutorial pemasangan:
1.Tuju ke: www.alexa.com
2.Cari sidebar alexa yang menunjukan untuk pemasangan toolbar,atau bisa langsung klik disini
3.Lalu klik Install Alexa Toolbar
gambarnya seperti ini:
4.Lalu anda akan dibawa ke halaman tentang ketentuan dan persyaratan(privacy policy)
5.Kemudian anda harus klik "Accept and Install"
6.Setelah itu pada browser anda akan muncul gambar seperti ini pada browser anda
7.Klik allow.tunggu beberapa saat
8.Lalu akan muncul pop up,klik saja ok
9.Setelah itu add-ons mozila akan muncul seperti ini(sedang proses install toolbar)
10.Langkah terakhir,tinggal klik "restart firefox" untuk penerapan pada browser anda.
Sekian dulu untuk sobat yang ingin memudahkan melihat rank blog anda atau yang lainnya.Semoga berhasil!
Read More …
1.Tuju ke: www.alexa.com
2.Cari sidebar alexa yang menunjukan untuk pemasangan toolbar,atau bisa langsung klik disini
3.Lalu klik Install Alexa Toolbar
gambarnya seperti ini:
4.Lalu anda akan dibawa ke halaman tentang ketentuan dan persyaratan(privacy policy)
5.Kemudian anda harus klik "Accept and Install"
6.Setelah itu pada browser anda akan muncul gambar seperti ini pada browser anda
7.Klik allow.tunggu beberapa saat
8.Lalu akan muncul pop up,klik saja ok
9.Setelah itu add-ons mozila akan muncul seperti ini(sedang proses install toolbar)
10.Langkah terakhir,tinggal klik "restart firefox" untuk penerapan pada browser anda.
Sekian dulu untuk sobat yang ingin memudahkan melihat rank blog anda atau yang lainnya.Semoga berhasil!
 Header merupakan unsur yang paling penting dalam sebuah template karena setiap pengunjung yang datang ke blog Anda pertama kali yang dilihat adalah headernya. Jadi mengganti header merupakan cara yang paling tepat.
Header merupakan unsur yang paling penting dalam sebuah template karena setiap pengunjung yang datang ke blog Anda pertama kali yang dilihat adalah headernya. Jadi mengganti header merupakan cara yang paling tepat.Header tidak harus berupa gambar. Anda juga bisa menggunakan teks sebagai header yang penting enak dilihat. Jika anda ingin menggunakan gambar sebagai header tetapi tidak bisa membuatnya. Jangan khawatir, karena saat ini ada banyak situs yang menyediakan gambar header secara gratis jadi Anda tinggal mendownload saja. Beberapa website yang memiliki header yang cukup bagus seperti: 100pixel.blogspot.com, freewebpageheaders.com, smashingmagazine.com, dan masih banyak lagi.
Pada postingan ini saya akan membahas tentang mengganti header dari freewebpageheaders.com. Untuk mendowloadnya, silahkan ikuti langkah-langkah dibawah ini:
1. Buka situs http://freewebpagesheaders.com/gallery
2. Untuk mendownload header. Anda harus memiliki account terlebih dahulu. Klik register untuk mendaftar.
 3. Klik Agree. Kemudian Anda akan diminta untuk mengisi Registration form. Form ini terdiri dari 2 bagian yaitu : Required info dan Optional info.
3. Klik Agree. Kemudian Anda akan diminta untuk mengisi Registration form. Form ini terdiri dari 2 bagian yaitu : Required info dan Optional info.Required info merupakan info yang harus Anda berikan untuk pendaftaran sedangkan Optional info merupakan info yang digunakan untuk menampilkan data Anda kepada pengunjung saat Anda login. Jika Anda merasa tidak perlu maka diabaikan saja untuk bagian ini
4. Kemudian klik Submit Registration Form. Jika sudah Anda akan mendapat pesan seperti ini.
 5. Buka email yang Anda gunakan untuk mendaftar. Klik pada link yang diberikan untuk mengakftifkan account Anda.
5. Buka email yang Anda gunakan untuk mendaftar. Klik pada link yang diberikan untuk mengakftifkan account Anda.6. Jika sudah, Anda akan mendapat pesan bahwa account Anda sudah diaktifkan.
 7. klik Return to the front page of free Web Page Headers.
7. klik Return to the front page of free Web Page Headers.8. Lalu klik Login untuk mendowload gambar header.
9. Pilih kategori header yang Anda inginkan. Jika Anda sudah menemukan gambar yang cocok. Klik pada gambar tersebut lalu klik Download.
10. Kemudian gambarnya akan terbuka pada halaman baru. Klik kanan pada gambar lalu pilih Save Image As lalu tekan Save.
11. Selesai. Sekarang gambar sudah tersimpan di komputer Anda
Langkah selanjutnya yang harus Anda lakukan adalah mencari tahu berapa ukuran header pada template Anda supaya pada saat mamasang ukurannya pas dengan header template Anda. Caranya:
1. Klik Layout->Edit HTML.
2. Cari kode #header-wrapper. Supaya mudah untuk mencarinya, tekan Ctrl+F ketik "header-wrapper" lalu tekan Next.
3. Jika sudah ketemu biasanya ada kode width dan height disekitarnya. Misalnya
#header-wrapper { background: url } no-repeat; width:980px; height:100px;
Width adalah panjang header dan Height adalah lebar header. Berarti Anda harus meresize gambarnya menjadi 980x100 pixel. Anda bisa menggunakan program pengolah gambar seperti Ms Paint, ACD See, photoshop untuk meresizenya.
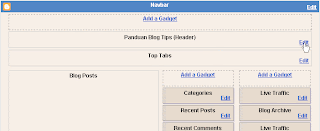
4. Setelah selesai. Buka Blogger, masuk ke menu Design->Page Elements.
5. Klik Edit pada bagian Header.

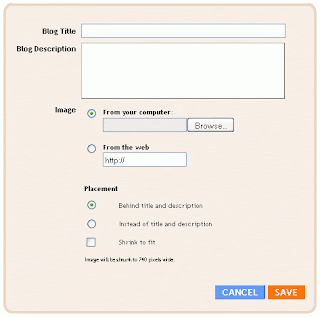
6. Kemudian akan muncul halaman baru.

7. Pilih Browse from your computer jika gambarnya disimpan dikomputer atau Browse from the web jika gambarnya disimpan di image hosting seperti: Imageshack, Photobucket, dan Geocities.
8. Pada bagian "Placement". Pilih Behind title and description jika Anda ingin manampilkan gambar dibelakang judul dan deskripsi blog atau pilih Instead of title and description jika Anda ingin menutupi judul dan deskripsi blog.
9. Lalu klik Save. Klik View Blog untuk melihat hasilnya.
Catatan:
Tidak semua template bisa dipasang gambar. Ada yang menggunakan teks saja. Jadi pilihlah template sesuai kebutuhan.