Kali ini saya akan membahas tentang cara membuat menu d'tree.Kita sering lihat menu ini di komputer kita sendiri.Seperti pada start menu dari pilihan explore pada komputer kita atau sidebar dari all programs pada komputer kita.Berikut merupakan cara yang akan menampilkan menu tersebut pada blog kita sendiri.Berikut turorialnya:
1. Taruh script berikut di atas kode tag </head>
<link rel="StyleSheet" href="http://sites.google.com/site/t4belajarblogger/js_t4belajarblogger/dtree.css" type="text/css" />
<script type="text/javascript" src="http://sites.google.com/site/t4belajarblogger/js_t4belajarblogger/createdtree.js"></script>
<script type="text/javascript" src="http://sites.google.com/site/t4belajarblogger/js_t4belajarblogger/createdtree.js"></script>
2. Klik Simpan template.
Selanjutnya yang harus teman2 lakukan adalah menaruh kode HTML dTree ke dalam gadget sidebar blognya teman2. Caranya klik Tata Letak >> Tambah Gadget HTML dan taruh kode HTML berikut ini
<h2>Menu Blog Ini</h2>
<div class="dtree">
<p><a href="javascript: d.openAll();">Buka Semua</a> | <a href="javascript: d.closeAll();">Tutup Semua</a></p>
<script type="text/javascript">
<!--
d = new dTree('d');
d.add(0,-1,'Just For Fun');
d.add(1,0,'Folder 01','#.html');
d.add(2,1,'Sub Folder 01',' #.html');
d.add(3,2,'Sub/file Sub Folder 01',' link anda.html');
d.add(4,0,'Folder 02',' #.html');
d.add(5,4,'Sub Folder 02',' #.html');
d.add(6,5,'Sub/file Sub folder 02',' link anda.html');
d.add(7,0,'Folder 03',' #.html');
d.add(8,7,'Sub Folder 03',' #.html');
d.add(9,8,'Sub/file Sub folder 03',' link anda.html','Pictures I\'ve taken over the years','','','img/imgfolder.gif');
d.add(10,0,'File[non-folder]',' link anda.html');
d.add(11,0,'File[non-folder]',' link anda.html');
d.add(12,0,'File Single',' link anda.html','','','img/trash.gif');
document.write(d);
//-->
</script>
</div>
<div class="dtree">
<p><a href="javascript: d.openAll();">Buka Semua</a> | <a href="javascript: d.closeAll();">Tutup Semua</a></p>
<script type="text/javascript">
<!--
d = new dTree('d');
d.add(0,-1,'Just For Fun');
d.add(1,0,'Folder 01','#.html');
d.add(2,1,'Sub Folder 01',' #.html');
d.add(3,2,'Sub/file Sub Folder 01',' link anda.html');
d.add(4,0,'Folder 02',' #.html');
d.add(5,4,'Sub Folder 02',' #.html');
d.add(6,5,'Sub/file Sub folder 02',' link anda.html');
d.add(7,0,'Folder 03',' #.html');
d.add(8,7,'Sub Folder 03',' #.html');
d.add(9,8,'Sub/file Sub folder 03',' link anda.html','Pictures I\'ve taken over the years','','','img/imgfolder.gif');
d.add(10,0,'File[non-folder]',' link anda.html');
d.add(11,0,'File[non-folder]',' link anda.html');
d.add(12,0,'File Single',' link anda.html','','','img/trash.gif');
document.write(d);
//-->
</script>
</div>
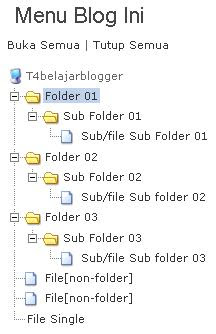
Maka Preview dari kode di atas adalah seperti berikut ini

Lalu tinggal klik save setelah diedit sesuai dengan keinginan
sumber:http://t4belajarblogger.blogspot.com/2009/12/cara-membuat-menu-dtree.html
Categories:
Blogger,
Trik dan Tips
OK saya berhasil thanks :l:
Komentar ini telah dihapus oleh penulis.
sama-sama bun :49:
:0: :10: :11: :12: :13:
:14: :15: :16: :17:
:18: :19: :20: :21:
:22: :23: :24: :25:
:26: :27: :28: :29:
:30: :31: :32: :33:
:34: :35: :36: :37:
:38: :39: :40: :41:
:42: :43: :44: :45:
:46: :47: :48: :49:
:50: :51: :52: :53:
:54: :55: :56: :57:
:58: :59: :60: :61:
:62: :63: :64: :65:
:66: :67: :68:
:69: :70: :71: :72:
:73: :74: :75: :76:
:77: :78: :79: :80:
:81: :82: :83:
:84: :85: :86: :87:
:88: :89: :90: :91:
:92: :93: :94: :95:
:96: :97: :98: :99:
Read more: http://justforfun-adrianrivald.blogspot.com/2010/11/cara-membuat-menu-dtree.html#ixzz18WpVucFK
wew :14
Wah Pengen Buat Kyk Gini,,tp Sayg blog saya tidk mendukung widget yg pke JS :'(
---------------
nice post
sukss sll :)